How to Change the Background Color in HTML
By Ramon
Published June 13, 2023
 How to Change the Background Color in HTML
How to Change the Background Color in HTML
The world of web design is a vibrant palette of colors where every shade and tint has its place and purpose. A crucial element in this ensemble is the background color, an aspect of website creation that often sets the tone for the entire site. This article aims to provide a comprehensive guide on how to change the background color in HTML and explore the aesthetics and significance of background colors in the realm of web design.
Chapter 1: The Symphony of Colors in Web Design
Before plunging into the details of how to change the background color in HTML, it's crucial to comprehend the importance of color, especially background color, in web design.
- Enhances Aesthetics: The appropriate background color can be a game-changer for your website, enhancing its visual appeal and aesthetic value.
- Improves Readability: The correct contrast between the background color and the text color can enhance readability and create a user-friendly interface.
- Sets Mood and Tone: Colors are powerful mood-setters. The background color of your website can reflect your brand's persona and set the tone for your visitor's experience.
Chapter 2: HTML and CSS - The Dynamic Duo
HTML (Hyper Text Markup Language) provides the basic structure of a webpage. However, when it comes to styling, including background color, CSS (Cascading Style Sheets) steps in.
To change the background color in HTML, we generally use CSS. This provides greater flexibility and access to a wide array of colors and gradients. However, HTML also offers a more basic way of setting a webpage's background color using the bgcolor attribute, which is now deprecated in HTML5.
Let's dive deeper and find out how exactly to change background color in HTML and CSS.
Chapter 3: Painting the Canvas - Changing Background Color
HTML Way:
Before CSS took over, HTML had a bgcolor attribute which could be used to change the background color of certain HTML elements like <body>, <table>, <tr>, etc.
An example of its usage:

<body bgcolor="lightblue">
<h1>Welcome to my Website</h1>
<p>This is a paragraph.</p>
</body>
However, this method is no longer recommended due to its lack of flexibility and the fact that it's not supported in HTML5.
CSS Way:
The more modern, versatile, and recommended approach is to use CSS for changing the background color.
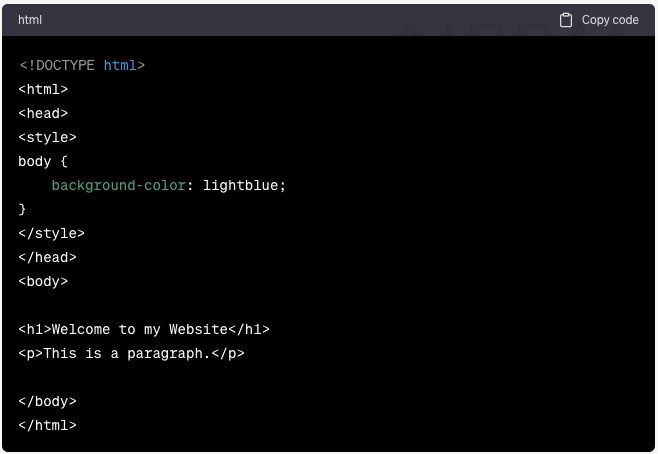
Here's a simple example:

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Welcome to my Website</h1>
<p>This is a paragraph.</p>
</body>
</html>
In the above example, body is the selector, background-color is the property, and lightblue is the value.
Chapter 4: Beyond Solid Colors - Gradients and Images
CSS takes background styling further with gradients and images:
- Gradients: CSS can create linear or radial gradients as the background. Here is a simple example of a linear gradient from blue to white:

<body style="background: linear-gradient(to right, blue , white);">
- Images: An image can also be used as a background. In the example below, background.jpg is the image file in the same directory as your HTML file:
<body style="background-image: url('background.jpg')">
Conclusion
Mastering how to change the background color in HTML is fundamental to successful web design. It allows developers to influence aesthetics, mood, and usability, fostering an engaging and interactive user experience. As we continue to experiment with the plethora of colors and gradients offered by HTML and CSS, the web becomes a more vibrant and colorful space.
FAQs
How can I change the background color of a specific element in HTML?
To change the background color of a specific element in HTML, you use CSS and specify the HTML element as your selector. For example:

<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Welcome to my Website</h1>
<p>This is a paragraph.</p>
</body>
</html>
In this example, only the <h1> element will have a light-blue background.
What are the different ways to specify color in CSS?
Colors in CSS can be specified in several ways: by name (e.g., "blue"), hexadecimal (e.g., "#0000FF"), RGB (e.g., "rgb(0,0,255)"), RGBA (e.g., "rgba(0,0,255,0.3)"), or HSL (e.g., "hsl(240,100%,50%)").
Can I use different background colors for different HTML elements?
Yes, you can use different background colors for different HTML elements by applying the background-color property to those elements.
How can I create a gradient background using CSS?
You can create a gradient background by using the linear-gradient() function as a value to the background property.
What is the role of background color in web design?
Background color provides a visual foundation for your website, enhances readability, creates visual interest, and aligns with your brand identity.